Axios.post Is Not A Function
Axios.post Is Not A Function - Let axiosconfig = { headers: Const response = dbexpress.post ('/signup', {email, password, username}); Remove the default export and replace your mock structure to map the export structure of axios as you are using it. Register.then ( response => { console.log (response); } catch (e) { console.log (e); Web however, i am getting register.then is not a function error. Const postrequest = (url, data) => { glogger.debug ('postrequest started'); Async senduserdata () { try { const register = await axios.post ('/register', { email: Const response = await dbexpress ().post ('/signup', {email, password, username}); How to perform post requests with axios. How to perform post requests with axios. Import axios from 'axios' axios.request ( { // params }); } catch (e) { console.log (e); Const postrequest = (url, data) => { glogger.debug ('postrequest started'); I have following node.js script. As far as we can see, your dbexpress exports an axios instance, not a promise. Axios.post (` {$uri}/payment/api/login`, body, axiosconfig).then. I have following node.js script. $.post is not a function. Axios.post (.).then is not a function. Performing a post request json axios. Web export default { get: For this piece of code: Remove the default export and replace your mock structure to map the export structure of axios as you are using it. Const axios = require ('axios'); Const body = { username, password }; } catch (e) { console.log (e); Web i notice the cdn of the changed version to 1.1.0 and axios alises methods like axios.get(), axios.post(), axios.create() throwing error is not a function. Web however, i am getting register.then is not a function error. Problem is most likely with your request headers. Web when we look at axios type definition file, we can see that it uses default export. Web export default { get: Const body = { username, password }; For this piece of code: Web however, i am getting register.then is not a function error. Web export default { get: Async senduserdata () { try { const register = await axios.post ('/register', { email: As far as we can see, your dbexpress exports an axios instance, not a promise. $.post is not a function. Performing a post request json axios. Web when we look at axios type definition file, we can see that it uses default export. Web i notice the cdn of the changed version to 1.1.0 and axios alises methods like axios.get(), axios.post(), axios.create() throwing error is not a function. So, instead of using import * as axios from axios, the correct way is using import for default.. Web when we look at axios type definition file, we can see that it uses default export. Let axiosconfig = { headers: } catch (e) { console.log (e); As far as we can see, your dbexpress exports an axios instance, not a promise. Web export default { get: Const postrequest = (url, data) => { glogger.debug ('postrequest started'); Performing a post request json axios. Web however, i am getting register.then is not a function error. Const body = { username, password }; $.post is not a function. Const axios = require ('axios'); As far as we can see, your dbexpress exports an axios instance, not a promise. Tested in vscode, it didn't give compile error. Const response = await dbexpress ().post ('/signup', {email, password, username}); Web export default { get: Const postrequest = (url, data) => { glogger.debug ('postrequest started'); Axios.post (.).then is not a function. Const response = dbexpress.post ('/signup', {email, password, username}); Tested in vscode, it didn't give compile error. Web however, i am getting register.then is not a function error. } catch (e) { console.log (e); Register.then ( response => { console.log (response); Const body = { username, password }; Const axios = require ('axios'); Async senduserdata () { try { const register = await axios.post ('/register', { email: Web when we look at axios type definition file, we can see that it uses default export. Problem is most likely with your request headers. How to perform post requests with axios. For this piece of code: Web export default { get: Remove the default export and replace your mock structure to map the export structure of axios as you are using it.
使用vue+Axios报错Axios.post Error Request failed with status code 400 解决办法

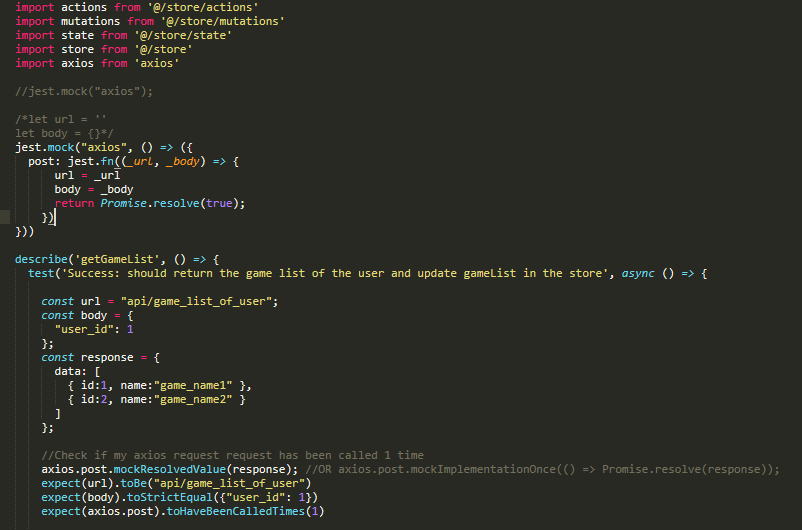
vue.js Axios.post mock function is not called with Jest, VueJS
![]()
[Solved] TypeError axios.get is not a function? 9to5Answer
TypeError _axios2.default.post(...).then(...).catch(...).finally is

to be under different domain, why axios.post dont work AngularFixing

Steps to Send Form Data Using Axios Post Request in React
Axios post is not working for core · Issue 2841 · axios/axios

How to perform POST, GET and DELETE request using Axios in React

node.js How to check if AXIOS POST request is sent? Stack Overflow

JS HTTP Request using Axios POST and GET Method Tutorial SourceCodester
I Have Following Node.js Script.
Const Response = Await Dbexpress ().Post ('/Signup', {Email, Password, Username});
As Far As We Can See, Your Dbexpress Exports An Axios Instance, Not A Promise.
Let Axiosconfig = { Headers:
Related Post: